Multistep Form
This module is available for download from the Sprocket Rocket application in all plans.
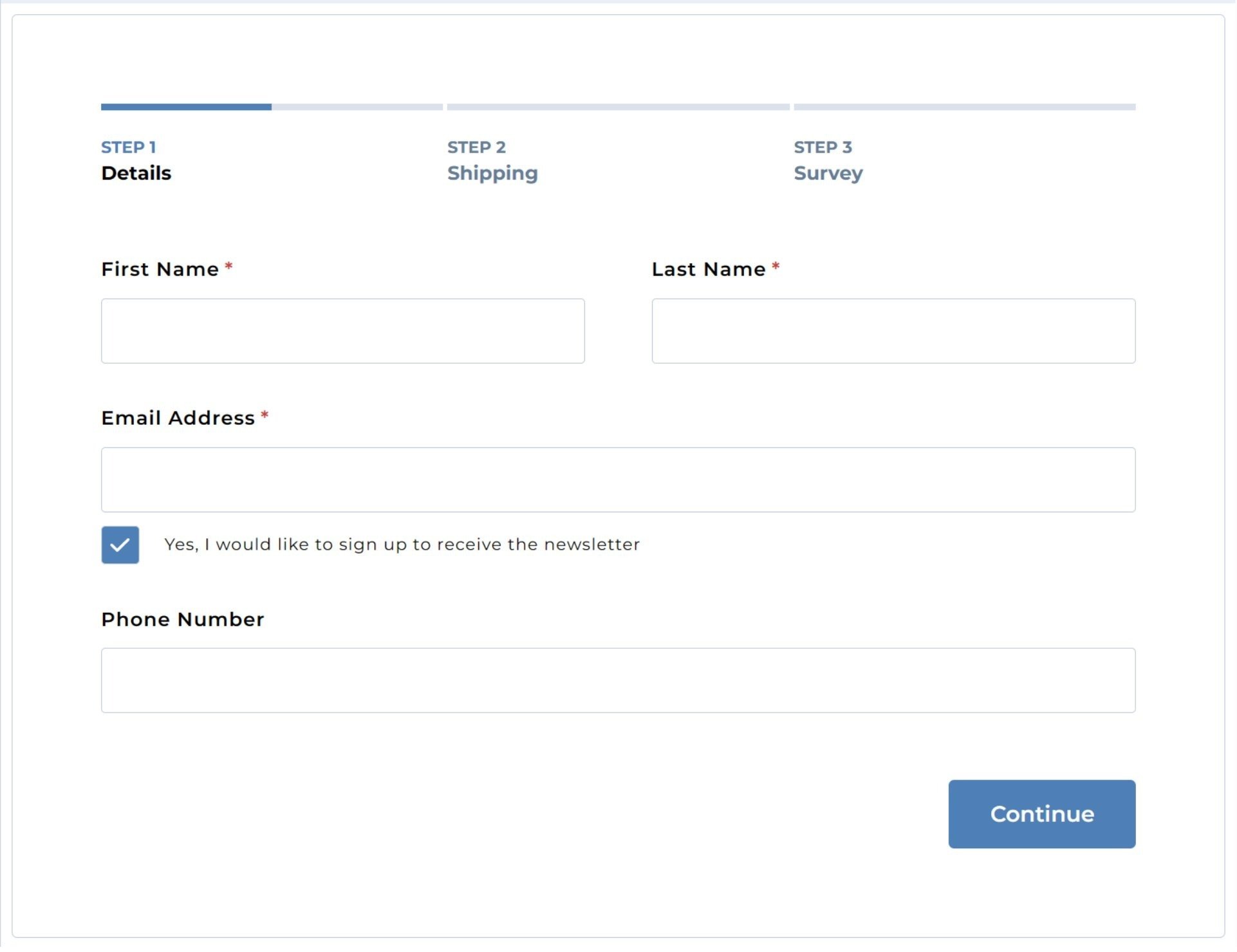
The Multistep Form module allows users to create multi-step forms that seamlessly integrate with HubSpot forms. This guide offers detailed instructions on setting up, integrating, and customizing multi-step forms.
Adding Form Fields:
To add form fields to each step of your multi-step form, follow these steps:
-
Create Form Groups:
Each step can contain multiple form groups. Each group can have up to 3 fields organized in 1, 2, or 3 column layouts. -
Configure Fields:
Choose the field type: Text, Email, Phone Number, Rich Text, Dropdown, Boolean, Checkboxes, Radio, or No Field (display text only). -
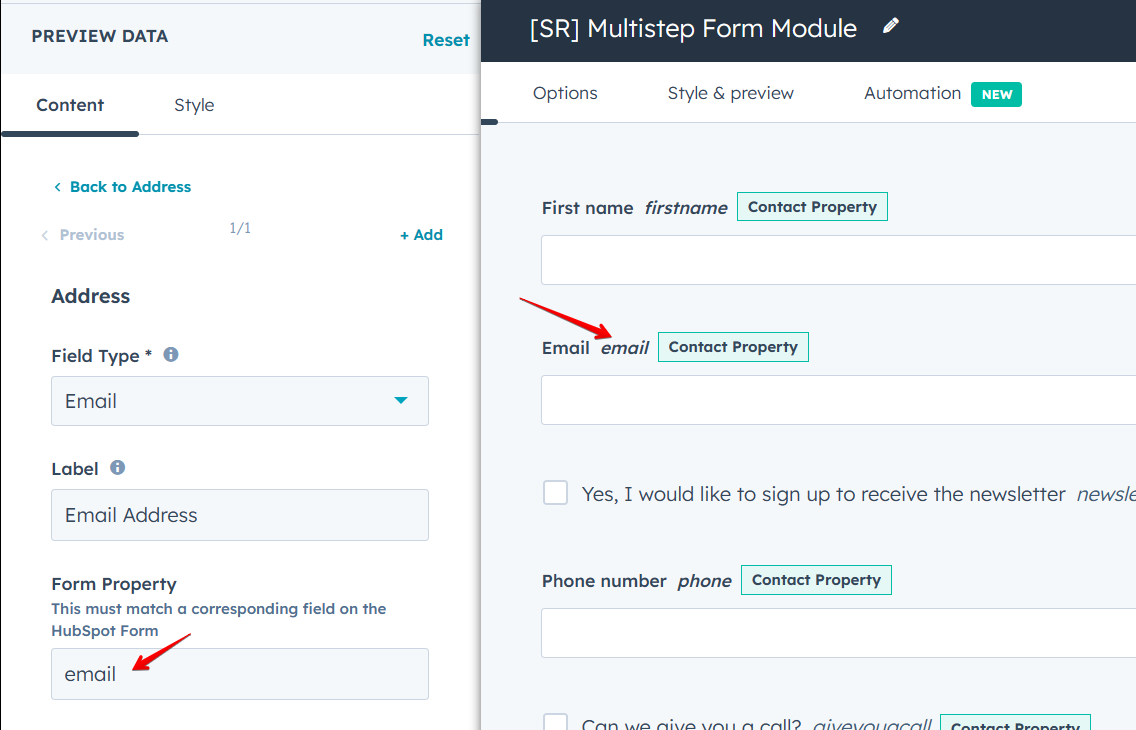
Provide Field Information:
- Enter a description for each field.
- Match the form property with the corresponding HubSpot form field.
- Set optional settings such as required or hidden (useful for conditional fields).
Setting Up HubSpot Form
-
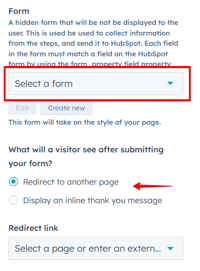
Create HubSpot Form:
Set up a HubSpot form and create fields that match those in your multistep form. -
Ensure Naming Consistency:
Make sure the form property names in the multistep form match the field names in HubSpot.
-
Configure Thank You Message:
Set up a thank you message or redirect page settings within HubSpot.
Conditional Logic
Apply conditional logic to fields to dynamically show or hide other fields based on user input. Available conditions include: equal to, not equal to, greater than, less than, is empty, and is not empty.
-
Enable Conditional Logic:
Toggle this option on for the field you want to control. -
Set the Condition:
- If this field: Choose the type of condition (e.g., EQUAL, NOT_EQUAL, IS_EMPTY).
- Value: Specify the value(s) to compare against. For multiple values, separate them with commas.
-
Specify Fields to Show:
- Then show: Enter the form property (or properties) of the field(s) you want to display when the condition is met.
Example:
-
Field Setup:
- Dropdown: "What's your favorite color?" (form_property: "favorite_color")
- Options: Red, Blue, Green
- Text field: "Why do you like red?" (form_property: "red_reason")
- Text field: "Why do you like blue?" (form_property: "blue_reason")
-
Conditional Logic:
- If this field: EQUAL
- Value: Red, Blue
- Then show: red_reason, blue_reason
-
Result:
- If "Red" is selected, the "Why do you like red?" field appears.
- If "Blue" is selected, the "Why do you like blue?" field appears.
- If "Green" is selected, no additional fields appear.
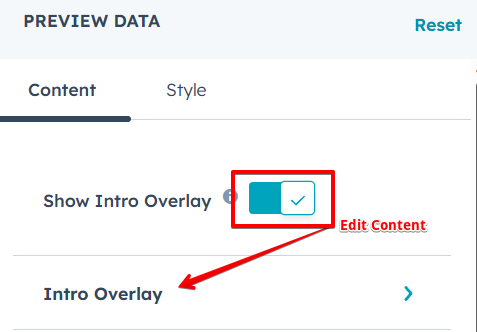
Intro Overlay
Utilize the Intro Overlay feature to create an engaging introduction page before users start filling out the form. Enable the "Show Intro Overlay" option and customize the content and styling to make a captivating first impression.

Exit Intent Form Submission
Enable this feature to automatically submit the form when a user intends to leave the page, provided an email address has been entered. This captures valuable data even if the user doesn't complete the form.
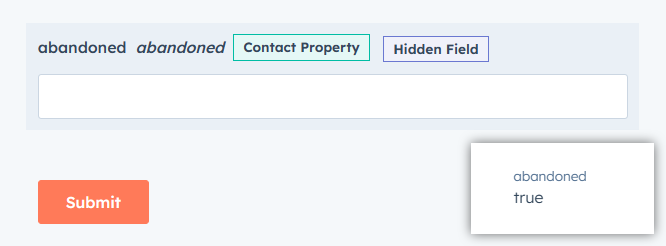
Note: Only the email field in the HubSpot Form should be required for this feature to work. Adding a hidden field named "abandoned" will indicate whether the form was left incomplete.

Customization
The Multi-Step Form Integration module offers extensive customization options to match your branding.
- Accent Color: Set the primary color for interactive elements.
- Base Font: Choose the main font family for the form.
- Background: Customize with color, gradient, or image options.
- Intro Overlay: Style separately, including background, typography, and button styles.
- Tabs: Adjust progress bar and tab labels.
- Fields: Customize form fields, labels, and error messages.
- Buttons: Style "Previous" and "Next" buttons independently.