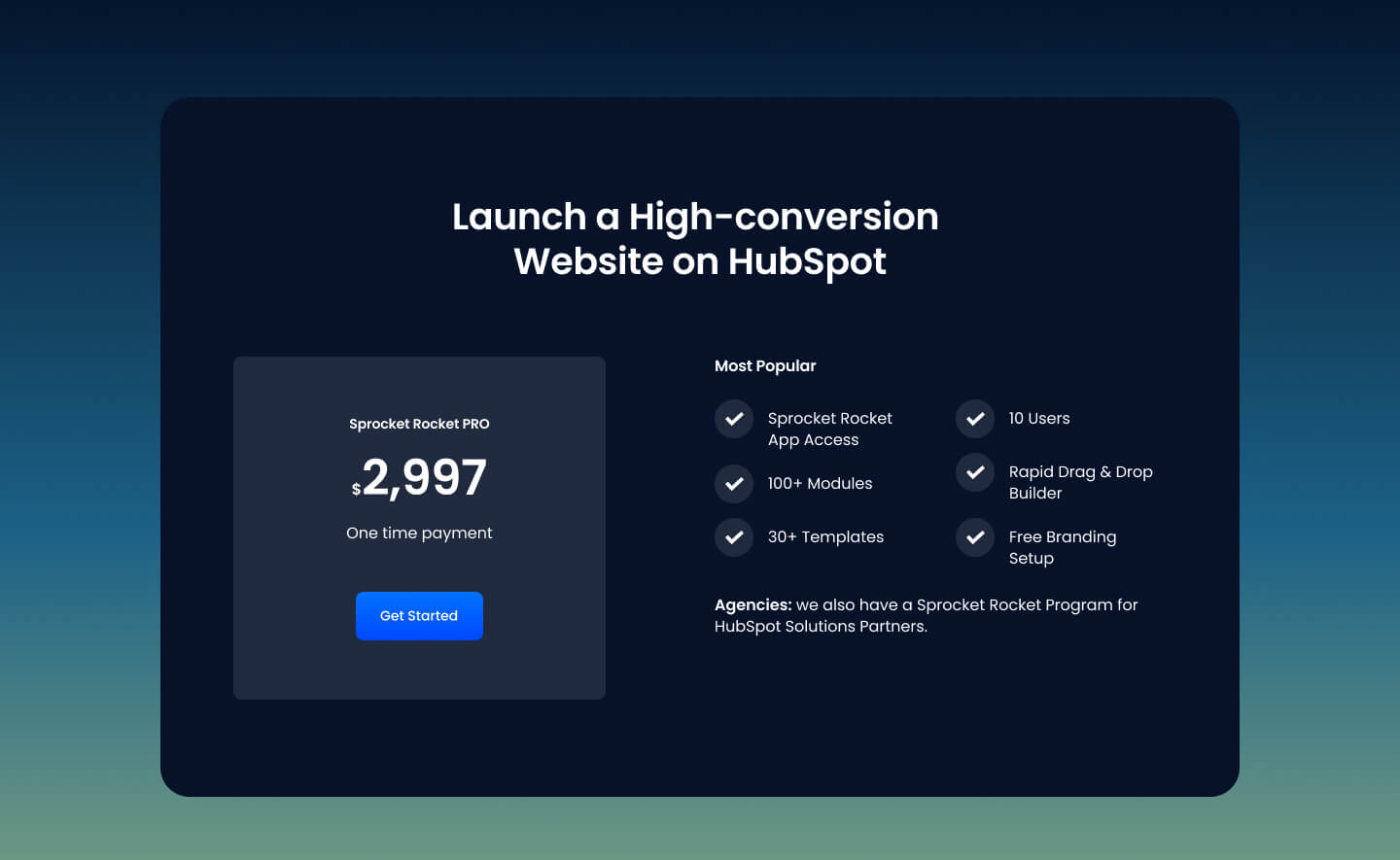
SR Cards Pricing 03
This module is available on these plans: PRO, Stack
SR Cards Pricing 03 is great for showcasing inclusions for Product/Packages!
This module is a combination of headers, subheaders, pricing card, features/texts, and CTA.