Using LottieFiles
Some modules allow for the integration of LottieFiles. LottieFiles is a platform for sharing and finding animations in the Lottie file format, which can be easily used on websites.
Getting the animation file
To add LottieFiles animations to your app, you'll need a Lottie animation JSON file. There are two ways to obtain the URL of an animation file.
- Host it yourself: If you have your own Lottie animation file, you can upload it to HubSpot and obtain the URL from there.
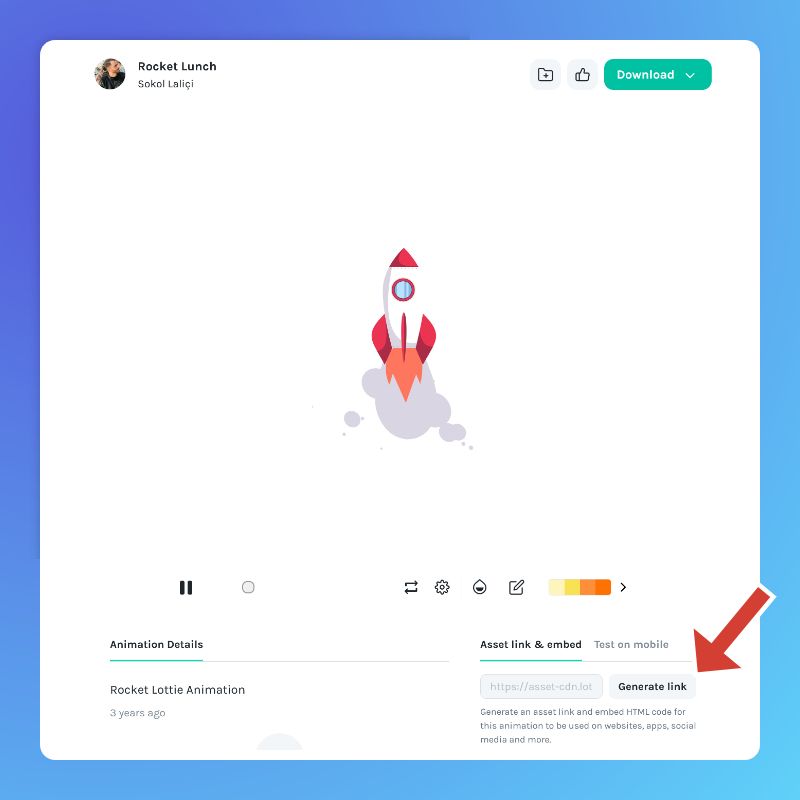
- Get it from LottieFiles: You can find a public URL for any Lottie animation on LottieFiles website.

Once you have the URL, follow these steps to add the animation to your module:
- Copy and paste the code below into the "Lottie Embed Code" field, replacing “YOUR_URL” with the actual URL of your Lottie file. Additionally, specify the desired width and height of your animation (in pixels) to prevent layout shift.
<dotlottie-player src="YOUR_URL" background="transparent" speed="1" style="width: 540px; height: 540px;" direction="1" mode="normal" autoplay></dotlottie-player>
- Save your changes and preview the page to see the animation in action.
Using the Lottie Web Player
Alternatively, you can utilize the Lottie Web Player to automatically generate the embed code for your animation. Follow these steps:
- Enter the URL of your Lottie file in the provided field.
- Customize the player options as needed.
- Copy the generated code and paste it into the "Lottie Embed Code" field.
Note: Please avoid adding the "dotlottie-player.js" script, as it is already included for you.

Animation Settings
For optimal results, use the following settings in the lottie settings:
- Autoplay: On
- Loop: On
- Controls: Off
- Background: Transparent
Modules
The Lottie Embed feature is available in the following modules: