Theme Settings
To customize your theme's styling, including font, colors, and spacing, navigate to your theme settings. Any styles edited here will apply to all pages.
Follow these steps:
- Click the settings icon in the main navigation bar of your HubSpot account.
- In the left sidebar menu, navigate to Website > Themes.
- Select your Sprocket Rocket theme.
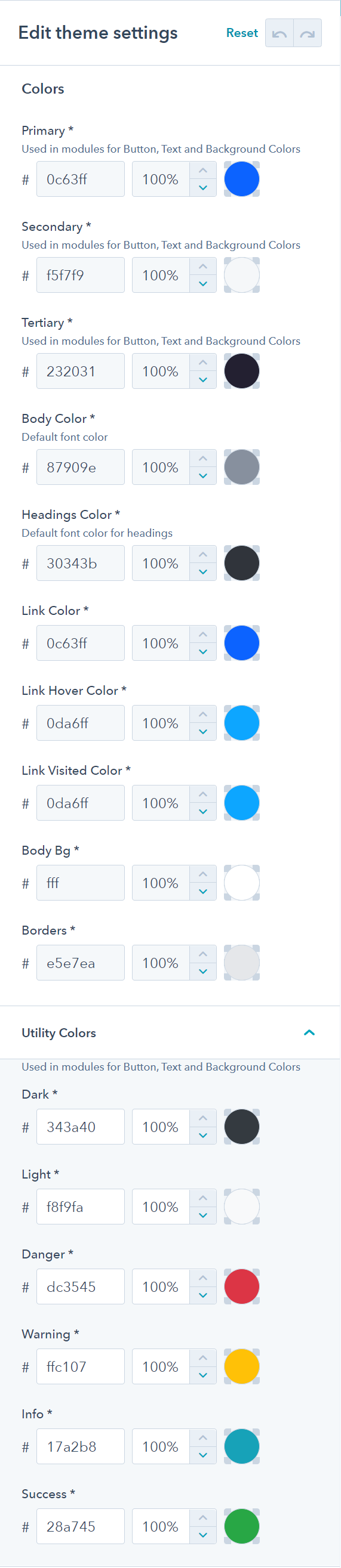
Colors
Here, you can customize and establish the colors that will represent your brand.

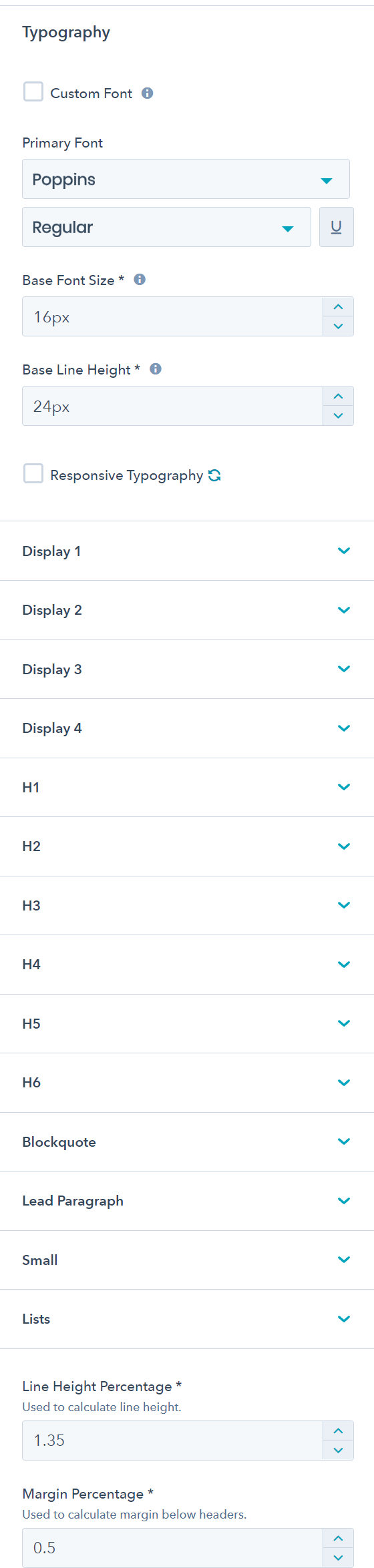
Typography
Here, you can set up the typography for your site. You can choose from any Google Font, or you can upload and use a Custom Fonts. Additionally, you can adjust the font size, line height, and more.

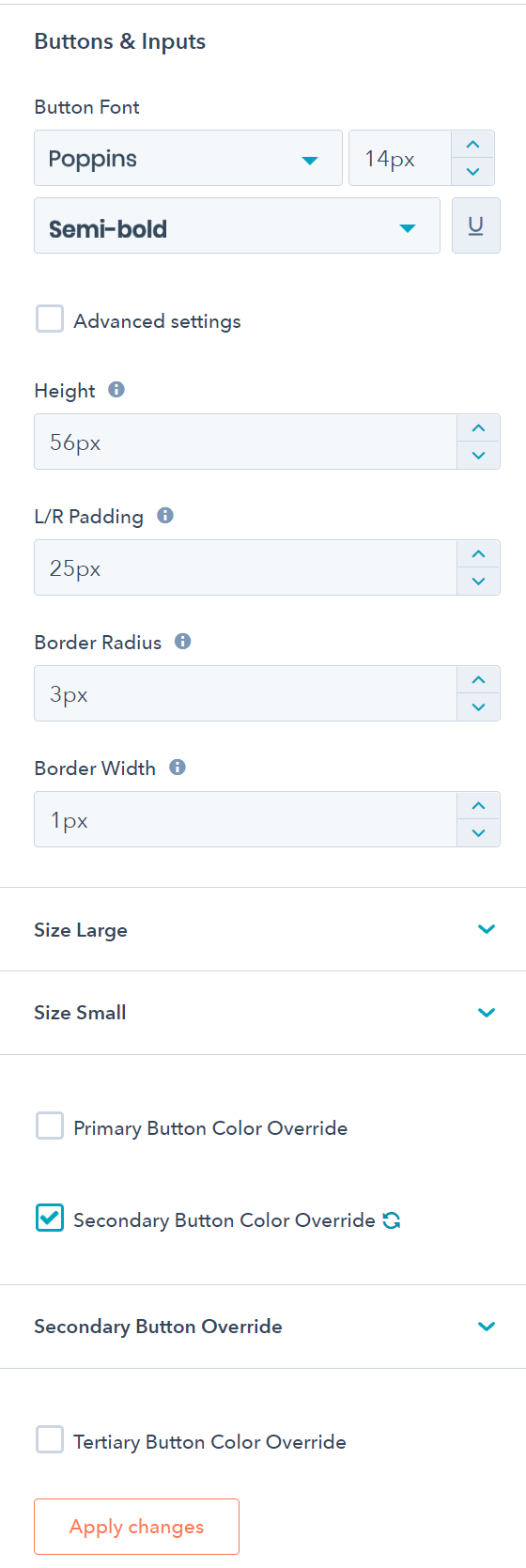
This is where you can customize and set the default styles for buttons that will appear on your site.

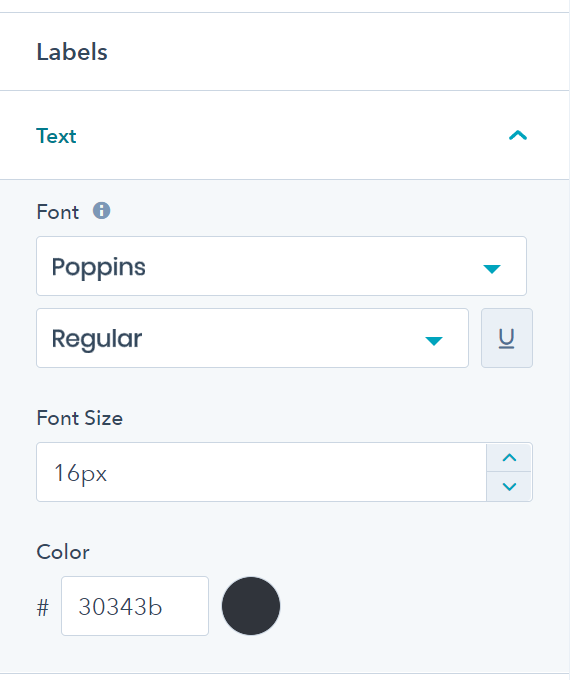
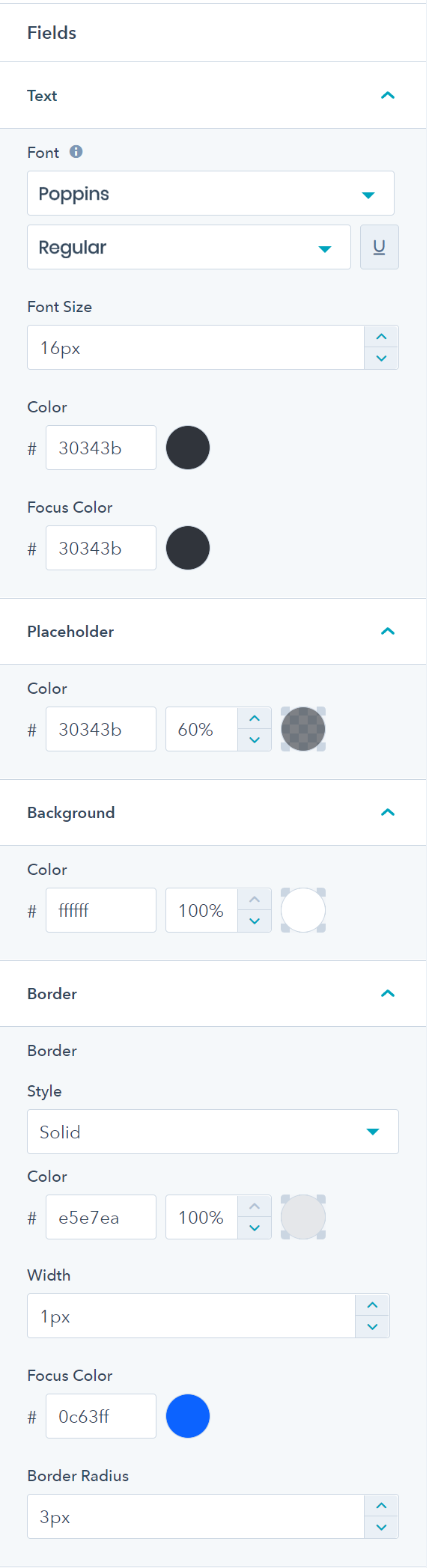
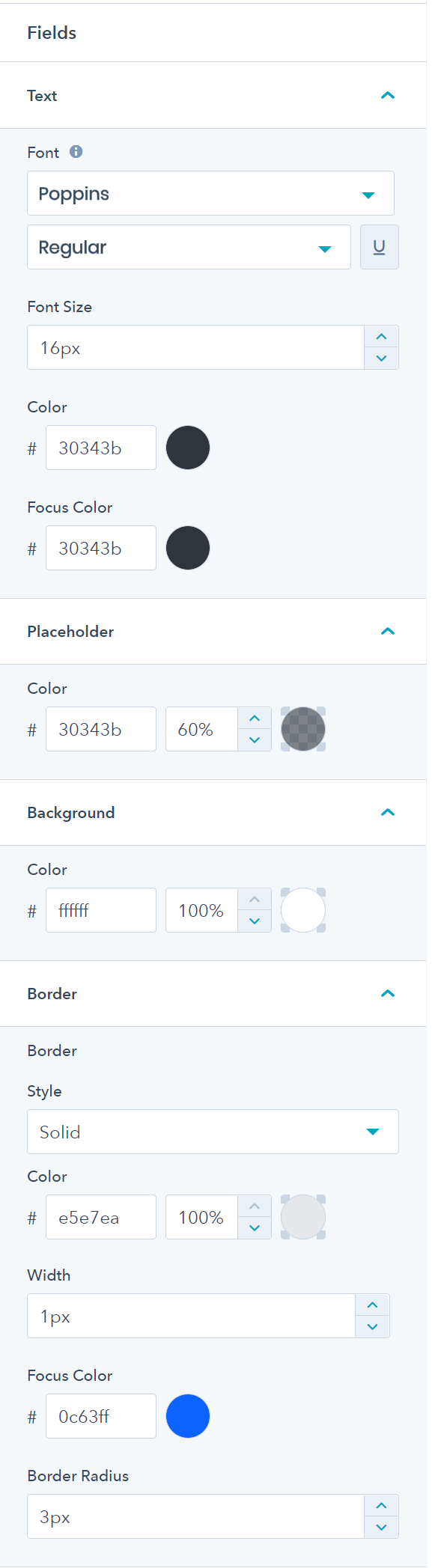
Forms
This is where you can configure the default styles that will be applied to all the forms on your website.




Padding and Spacers
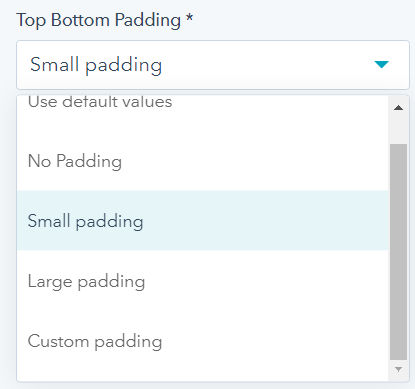
The Padding & Spacer section of the theme are used to control the standard padding in modules.
SR Padding Half & SR Padding Full are used within the Top Bottom Padding select in modules.

SR Spacer 25, 50, 75 & 100 can be used in as classed to add custom padding to modules.
These are the available classes
sr-spacer-25
sr-spacer-top-25
sr-spacer-bottom-25
sr-spacer-50
sr-spacer-top-50
sr-spacer-bottom-50
sr-spacer-75
sr-spacer-top-75
sr-spacer-bottom-75
sr-spacer-100
sr-spacer-top-100
sr-spacer-bottom-100